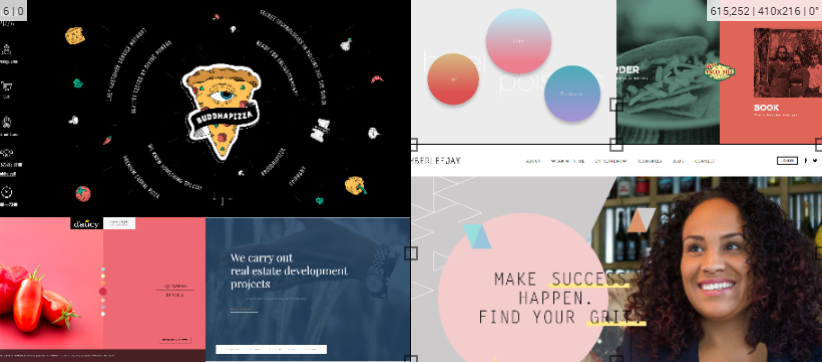
Иногда тенденции в дизайне трудно заметить, даже когда вы ищете их специально. Этот месяц не является исключением из тенденций, которые включают использование кругов в дизайне, раскладку разделенных экранов и темные фоны с легким текстом.
Эти элементы могут казаться обычными инструментами проектирования, но, когда они используются одинаково по всем направлениям, начинают возникать различные тенденции.
1. Круги
Ассоциации, связанные с кругами, в дизайне могут иметь много общего с их использованием. Круги подразумевают чувство завершенности, полноты и гармонии. Они используются для изображения любви, энергии и силы. (Несколько удивительно, что большинство дизайнеров не используют круги постоянно).
Наиболее распространенное использование кругов в последнее время было в виде кнопок или призывов к действию благодаря Material Design (буквально Материальный дизайн, дизайн от компании Google для Андроида), круги занимают более сильные роли в дизайне.
Основная трудность при использовании кругов в дизайне — это расположение их на экране, определенно горизонтально (для десктопа), либо вертикально (для мобилок), основная проблема тут — сделать адаптивный дизайн. Ниже приведены примеры работ, где фигуры не теряются, при изменении размера экрана.
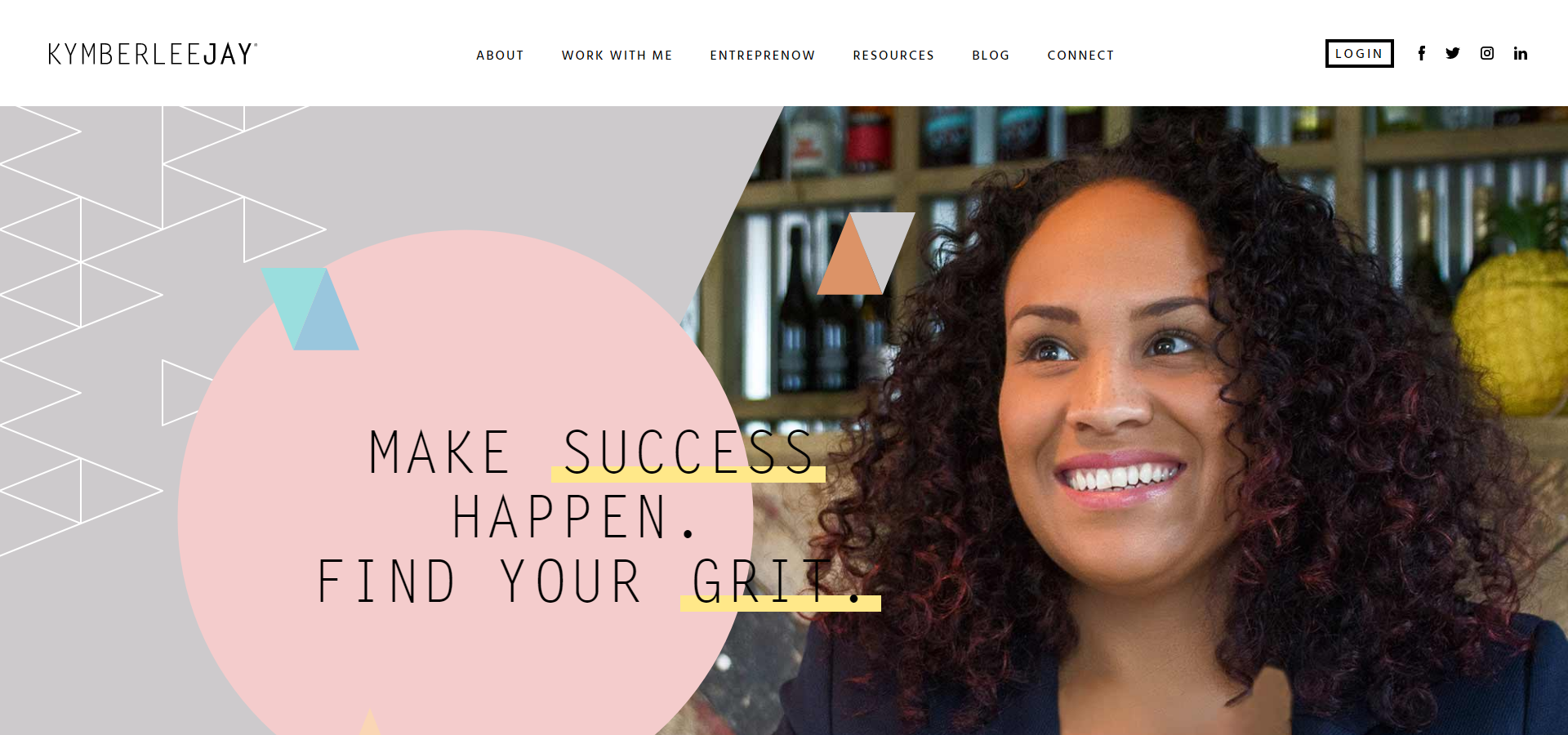
KymberleeJay использует большой розовый круг, чтобы привлечь внимание к основному текстовому посылу на экране. Направление взгляда движется прямо от лица женщины до сильной круглой формы.
Buddha Pizza заключили в окружности, описывающие кусочек пиццы, с текстовки и ингредиенты. Пицца же круглая, так почему бы и не использовать окружности в дизайне?! Даже с треугольным изображением в середине экрана круг очевиден.
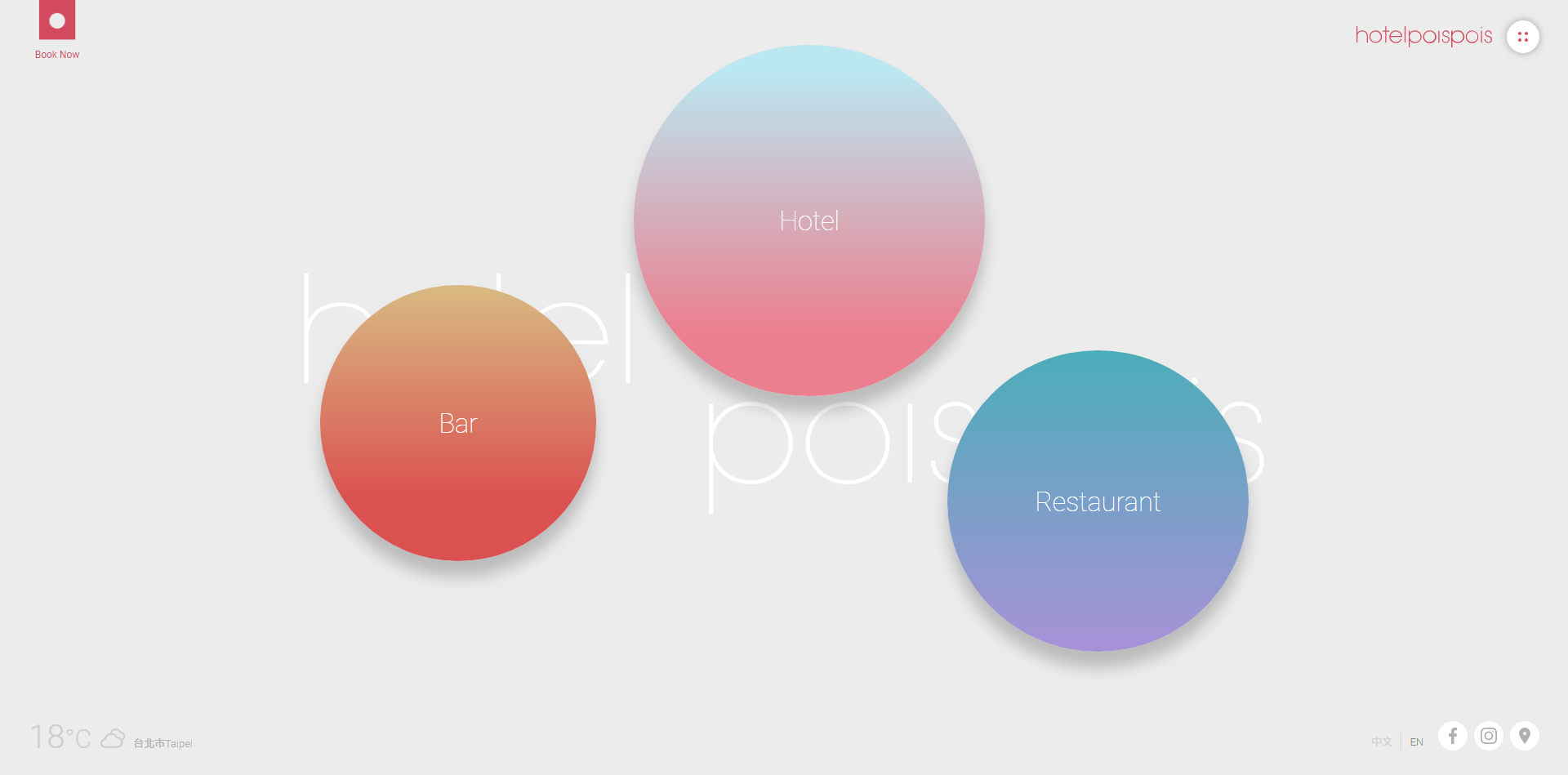
Отель Poispois использует плавающие круги для создания визуальных акцентов, но они также служат и гигантскими кнопками, которые используют пользователи в разных частях веб-сайта.
2. Разделённый экран (сплит-скрин)
Разделённый экран — одна из тех тенденций, которая растет в популярности, а затем исчезает, но она всегда возвращается на круги своя. Последнее возвращение тренда включает в себя как яркое и четкое разделение экрана, так и более плавная и незаметная их разбивка на половины.
Самое замечательное в сплит-скринах — это то, что они прекрасно подходят для адаптивного (responsive) дизайна. Две колонки конента на десктопах и идущие друг за другом ряды на экранах мобильных. Независимо от устройства, пользователь не чувствует, что он (или она) пропустили что-либо, изменив тип устройства.
«Разделённый» дизайн экрана также обеспечивает решение для получения двух частей контента с почти равной важностью. Вы можете выводить несколько элементов и одновременно предлагать два отдельных действия (или призывы к действию) на экране.
Эта концепция позволяет пользователям контролировать дизайн, давая им ощущение выбора взаимодействия с контентом.
Хорошим примером этого является веб-сайт Taco Bill. Дизайн сразу же ставит вопрос пользователям: хотите ли вы заказать еду на дом, или забронировать столик в одном из ресторанов их сети. Дизайн с разделенным экраном делает больше, чем просто упрощает использование сайта, он фактически указывает пользователям, что они имеют несколько вариантов визуально.
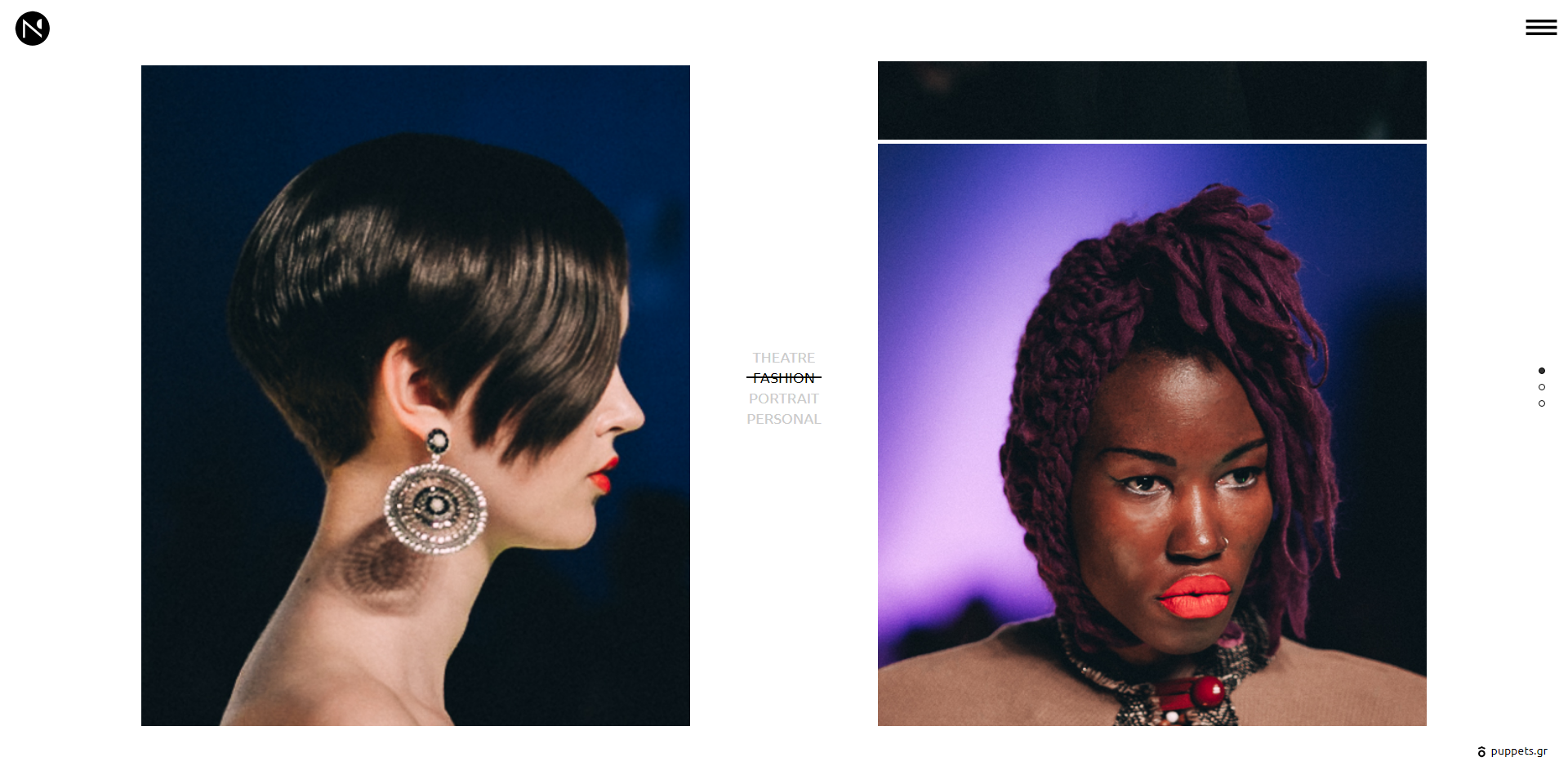
Nikos Pandazaras использует еще один подход к дизайну веб-сайта портфолио. На сайте демонстрируются две вертикальные совмещенные фотографии и навигацией посередине. Это необычный подход к дизайну портфолио, но эффективный в том, что пользователи видят больше изображений. Стиль сплит-скрин подразумевает, что оба изображения имеют одинаковый «вес», и одно не более важно, чем другое.
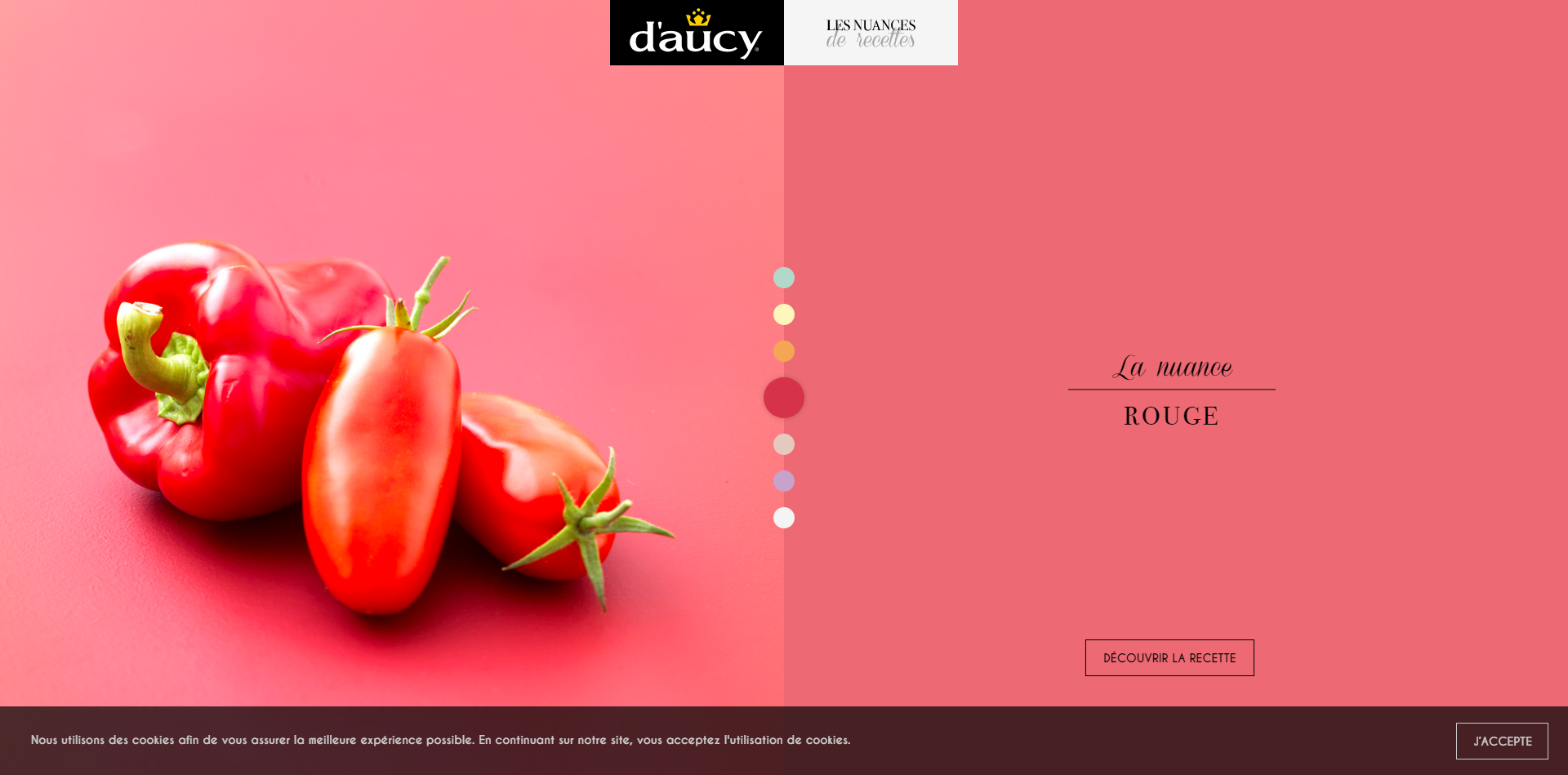
D’Aucy использует более эстетически мягкое и незаметное разделение экрана. Одна сторона включает изображение на текстурированном фоне в паре с тем же цветным фоном без текстуры и заголовка. Дизайн — хороший способ помочь привлечь внимание к экрану, чтобы просматривалось все содержание.
3. Темный фон, белый текст
Темный фон и белый текст — классическая комбинация. Но новом тренде появляется видео или анимациея на темном фоне.
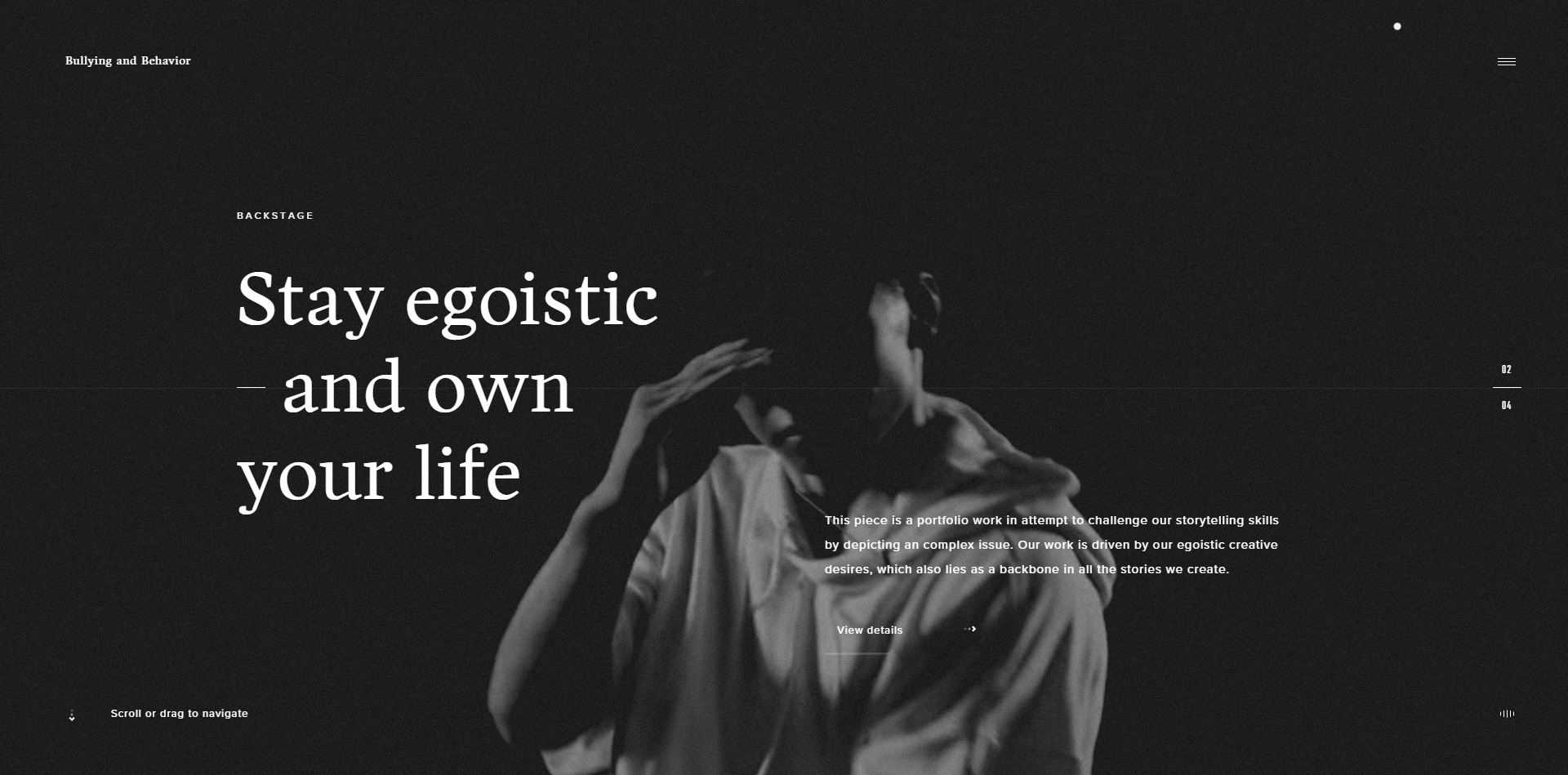
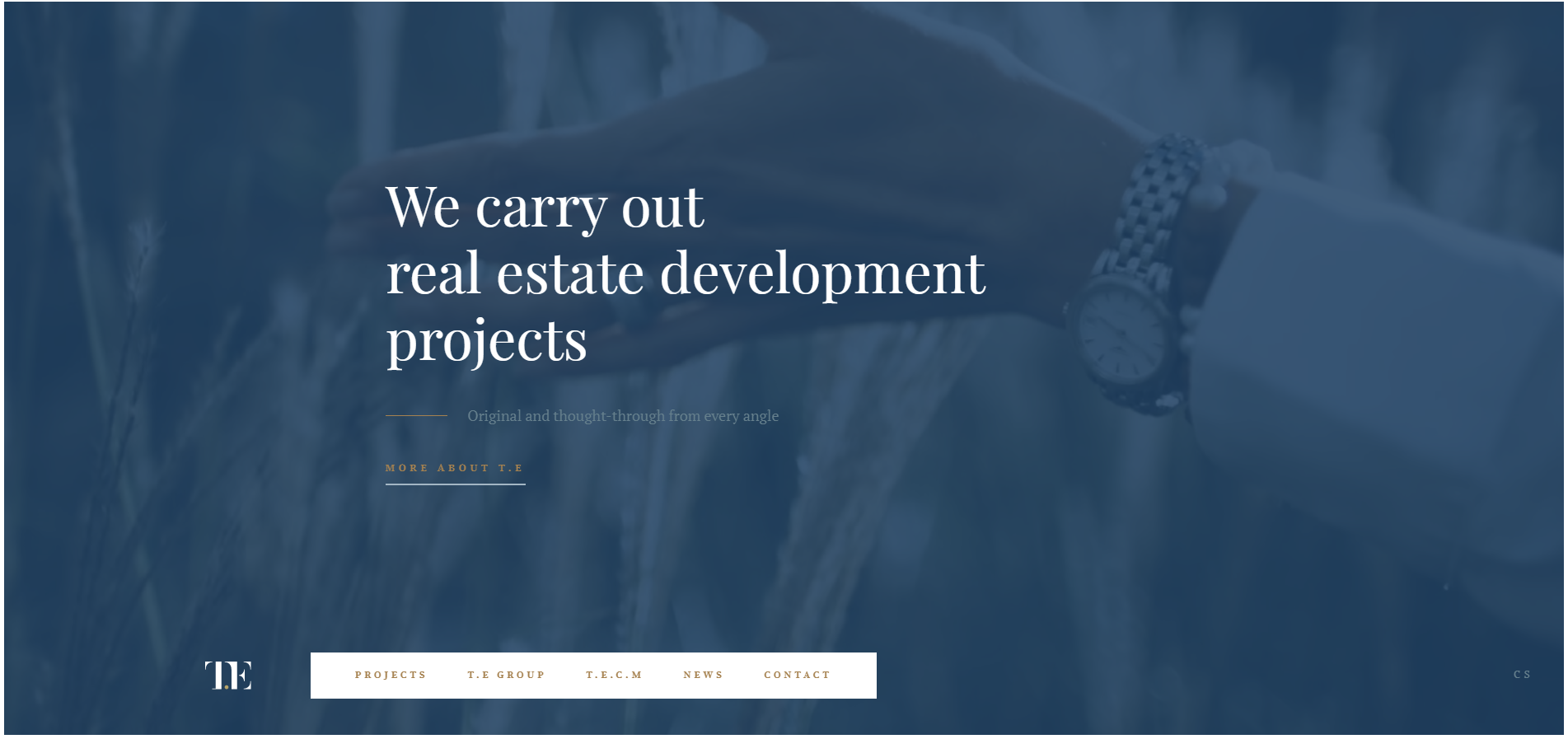
Независимо от того, является ли движение еле заметным, например как на Top Estates, или быстрым и бурным, например как на Bullying and Behavior, активность в фоне помогает привлечь пользователей. Приглушенность цвета добавляет толику таинственности и делает сцену немного более привлекательной.
Белая надпись добавляет дизайну строгости. Это читабельно, и текст не перегружает дизайн. Эти проекты немного более суровые по своей природе. Ведущим визуальным элементом является движение в темном пространстве фона. Во всех приведенных ниже дизайнах есть бесконечная анимация, которая помогает создать настроение.
Чем темнее фон на этих работах, тем они выглядят более загадочными. Более темный фон также повышает читаемость, благодаря контрасту с белым текстом. Скорость анимации может создать ощущение спокойствия или безумия.
Довольно впечатляюще, как много информации может исходить из того, что на первый взгляд выглядит таким простым.
Заключение
Самое приятное в этих трендах заключается в том, что вы можете реализовать эти идеи практически в любом своем дизайне. Использование кругов, разделенных экранов и темного фона не ограничивается определенным стилем дизайна. Вы можете использовать эти идеи, чтобы освежить свои сайты, дизайн которых немного устарел или использовать их в новых проектах.
Как и в случае любых трендов, подумайте о контенте и контексте, прежде чем начинать.