Большинство из этих самых модных элементов в веб-дизайне прикольные и яркие, при том очень простые в использовании.
Добавление этих модных фич к вашему текущему дизайну, или при разработке нового, могут помочь создать современную атмосферу, которая может помочь привлечь внимание посетителей к вашему сайту. Особенно приятно в этих тенденциях является то, что вы можете использовать их с существующими элементами, цветовой схемой и типографикой.
Вот тренды в дизайне этого месяца:
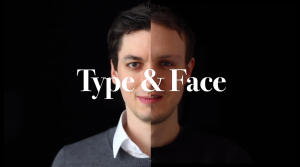
1. Двухцветные цветовые схемы (Duotone)
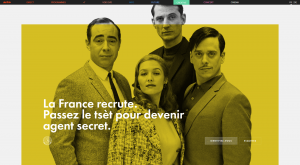
Двухцветные цветовые схемы (Duotone) применялись и раньше, но в последнее время дизайнеры используют все более контрастные и смелые сочетания цветов, градиенты и изображения в 2-цветной палитре на весь экран.
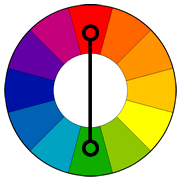
 Чаще всего используется пара complementary цветов цветового круга.
Чаще всего используется пара complementary цветов цветового круга.
В более сложных случаях, дизайнеры используют все виды цветовых сочетаний и нарушают принятые правила сочетаний цветов.
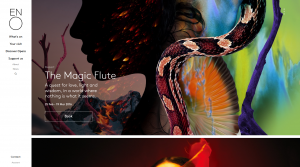
Большинство эффектов Duotone получаются ярким наложением (оверлеем) поверх изображения. Эту технику можно использовать различными путями. Она может быть использована, чтобы создать интересный фон, чтобы акцентировать внимание на каком-либо элементе пользовательского интерфейса или помочь добавить акцент на определенной части макета. Duotone работает лучше, когда используется для одного элемента дизайна. Эта техника может быть избыточной и навязчивой, раздражать юзеров, и должна использоваться в умеренных количествах, тут главное не переборщить)
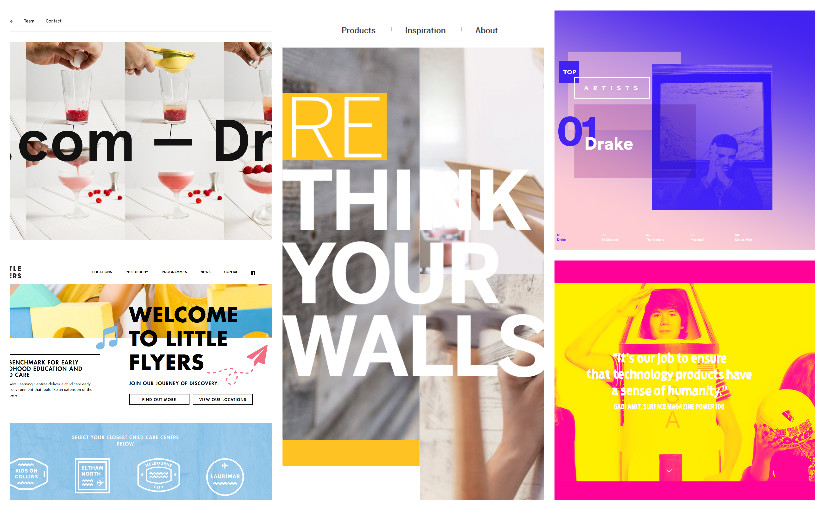
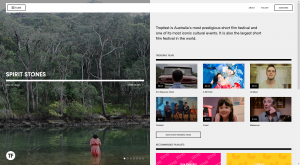
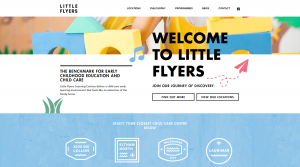
2. Разделённый экран (split-screen)
Количество веб-сайтов, с разделением экрана (split-screen) растет в геометрической прогрессии. Этот дизайнерский прием включает в себя две колонки контента, которые идут бок-о-бок. В большинстве случаев используется симметрия, так что каждая сторона экрана имеет тот же размер и форму.
Каждая колонка, сторона страницы может привлекать внимание пользователей различным типом контента, и поможет получить очень ценную аналитику о типе содержимого, которое люди хотят видеть и кликать.
Вот несколько способов, чтобы эффективно разделить экран:
- Пара цветов и типографика, когда у нас нет имеют четких визуалов.
- Фокус внимания пользователя двигаясь с слева направо, что приводит к действию.
- Используйте цветные блоки, чтобы разделить экран и дать сообщениям больше места при одновременном повышении читаемости.
- Подумайте организовать split-screen в виде карточек. Сделайте стек контейнеров элементов в виде мозаики или кладки (masonry) для показа различных частей контента.
- Оставляйте каждый «экран» простым. Это главная хитрость концепции разделенного экрана (split-screen). Минимальные стилевые решения могут помочь добавить акцент на нужном контенте в нем.
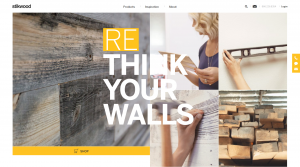
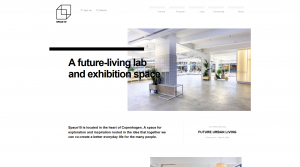
3. Типографика в общем пространстве
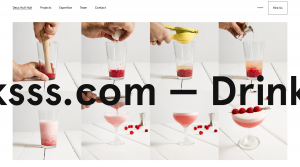
Вы должны это увидеть, чтобы понять: типографика растягивается на общее пространство, используемое в дизайне. Посмотрите на большинство веб-сайтов, где есть картинки, фоны и текст. Элементы находятся либо все вместе, например, на изображении, или они полностью разделены.
Некоторые дизайнеры выходят из этого формата и создают проекты, где текст проходит в пространстве других элементов. Получается интересно и прикольно.
Также это может быть проблемой при разработке дизайна, из-за опасений по поводу читаемости.
Эта техника лучше всего работает с простой типографикой, такой как шрифт с засечками семейства sans serif. Текст должен выделиться из фона и любых элементов, с которыми он пересекается. По этой причине, большинство макетов, использующих эту технику имеют белый или черный цвет.
Текст также должен быть достаточно крупным, для того, чтобы работать. Почти так же важно, как цветовой контраст, контраст должен быть и по размерам. Вы также должны проявлять особую осторожность в том, как текст перемещается при различном разрешении экрана, так чтобы буквы не покрывали участки изображения, которые очень важны.
Одним из наиболее ярких примеров этого является сайт от Deux Huit Huit (посетите сайт, чтобы получить полное представление о чем речь). Надпись читаема, хотя «гуляет» по пространству между фото и фоном.
Хотя многие тенденции дизайна приходят и уходят почти так же быстро, как вы начнете узнавать их, но, возможно они будут лучше работать с другими приемами, проверенные временем. Эти методы можно легко реализовать (и удалить позже), не разрушая общую эстетику.
Попробуйте один из этих методов для привнесения чего то нового и свежего в ваши макеты. Подумайте о выходе из своей зоны комфорта, выберите более яркие цвета или измените только главную страницу. Или пойдите немного дальше и попробуйте сочетание этих новомодных трендов, создайте что-то действительно смелое, яркое и свежее.