Какой должна быть шапка идеального интернет-магазина? Какие элементы должны обязательно присутствовать в хедере вашего е-коммерс решения?
Предлагаю проанализировать как это сделано у «топов»: сторы, продажи у которых исчисляются миллионами, наверняка хорошо знают как должна выглядеть правильная шапка 🙂
Но будем рассматривать через призму небольшого/среднего интернет-магазина. Далеко не всё применимо для нового проекта, посещаемость которого, пока не высока. Крупные магазины могут позволить себе более проработанный дизайн, адаптированный и протестированный под десятки различных устройств, разрешений экрана. В данном обзоре будут рассмотрены только 3 экрана: Full HD, HD и Phone (360×640 px), и 2 состояния: пользователь авторизован (залогинен, выполнен вход в личный кабинет) и гость (посетитель впервые на сайте).

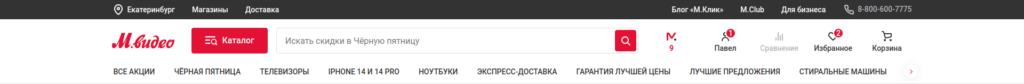
В самом верху располагается, так называемый Top Bar (Верхняя/панель навигация).

Этот элемент довольно часто присутствует в шапках. В левой части выбор валюты, адрес предполагаемого местоположения посетителя, и при клике на этот блок, появляется окно с выбором населенного пункта, либо пункта выдачи.

У небольших компаний редко есть свои пункты выдачи, и продажи ориентируются на местный рынок в одной валюте, поэтому тут обычно располагается просто адрес, контакты, при клике на который появляется интерактивная карта, схема проезда. Также иногда присутствует список оффлайн магазинов/отделов, где возможно непосредственно купить товар представленный на сайте, либо получить свой заказ.
Справа — небольшое информационное меню, которое выполняет вспомогательную функцию, т. е. не является непосредственно навигацией по каталогу продукции. В данном меню можно разместить разделы помощи покупателям, информацию о доставке и оплате, системе скидок / подарочных сертификатах, вакансии, и материалы для бизнес-партнеров.

Ниже средняя часть шапки — полоса, где обычно располагается логотип, строка поиска, и User area (блок пользователя, пользовательское меню).
Логотип, как правило небольшой, в зависимости от события (праздники, акции) может быть тематически украшен, или выполнять роль супер-баннера 🙂
Строка поискового запроса может включать выбор разделов, где будет производиться поиск.

Блок пользователя: ссылка или кнопка-иконка с именем клиента. Какие-то дополнительные функции: Избранное, Сравнение, Бонусы, Уведомления.
Ну, и очень важный элемент, без которого никуда — это Корзина.
Еще один наиболее важный элемент интернет-магазина, с достаточно широким ассортиментом товаров — это кнопка-ссылка «Каталог», по клику на который, выпадает список категорий, навигация по разделам. Этот рубрикатор и другие элементы будут рассмотрены отдельно в других частях Дизайн-обзора.
В нижней части шапки обычно располагается Сatalog menu/Main menu — меню с разделами интернет-магазина, самыми популярными категориями, страницами которые очень важны и хочется выделить. Остальные пункты прячутся в кнопку-ссылку «Каталог».
Адаптив
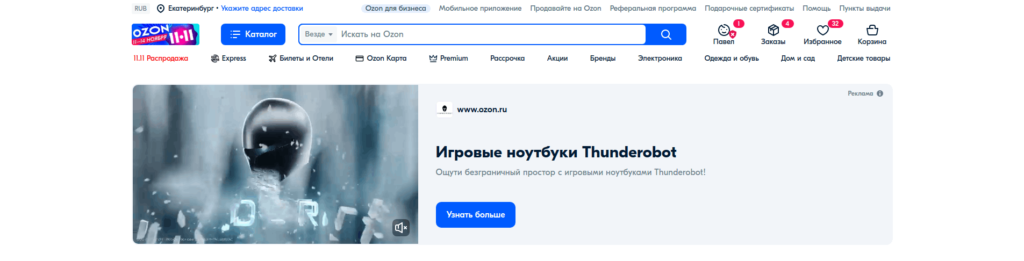
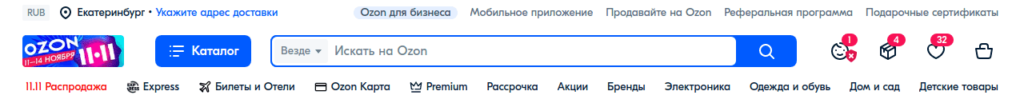
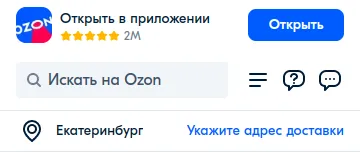
На озоне при более низком разрешении экрана, просто «схлопываются» подписи к иконкам в пользовательском меню, тем самым делая шапку компактнее. Также исчезают некоторые менее важные пункты меню.

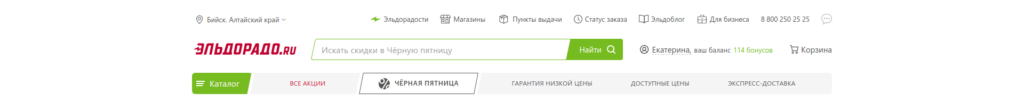
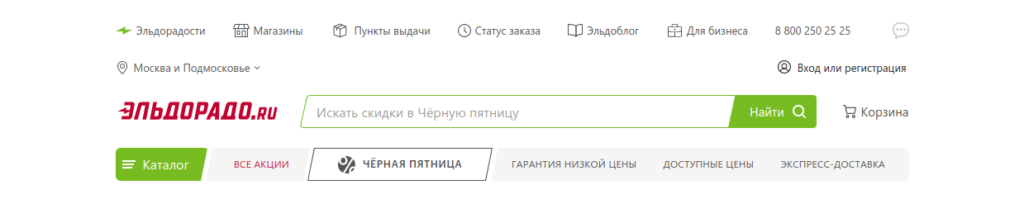
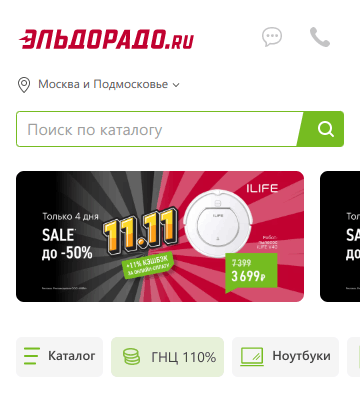
На эльдорадо чистый респонсив, при изменении ширины экрана, меняется расположение элементов. Первый брейкпоинт — 1239px, макет будет выглядеть вот так:

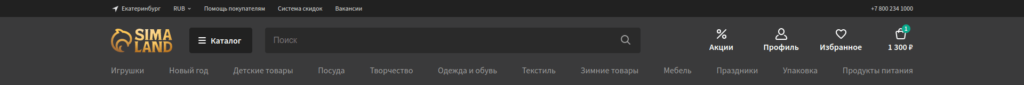
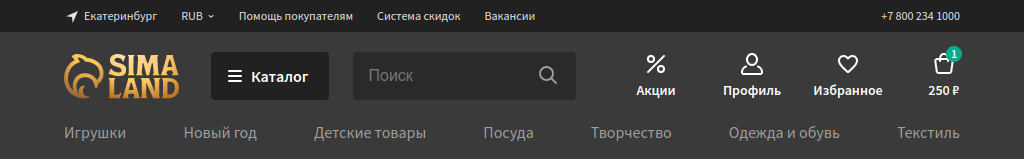
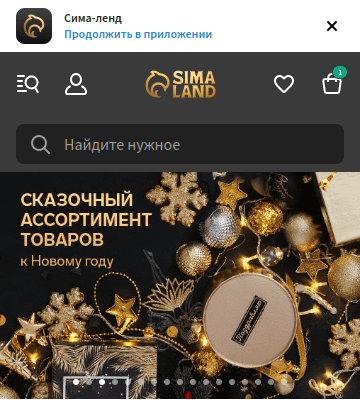
На сима-ленд тоже респонсив, первый брейкпоинт — 1599px, сначала ресайзится только строка поиска, затем прячется часть пунктов меню каталога:

Мобильные девайсы детектятся, и происходит редирект на специальную версию сайта m.sima-land.ru
Мобильная версия
Шапка в мобильной версии очень компактна, дабы экономить драгоценное место на экране телефона. Основные разделы и функции в основном выносят в Navigation bar (панель навигации), которая «липнет» к нижней части экрана. Эта панель и другие элементы экрана версии для телефона, будут рассмотрены в других частях Дизайн-обзора.

Мобильная версия начинается зачастую с предложения скачать приложение 🙂
Функции приложения, и мобильной версии, а также внешний вид, в большинстве случаев дублируются.

Главным элементом можно выделить Top app bar (верхняя панель) — тут располагаются различные иконки: «Гамбургер»/Каталог, по клику на которую открывается список основных разделов; личный кабинет, «сердечко» — избранное, а также корзина.

Почти на всех сайтах, в шапке мобильной версии, присутствует поисковая строка.

В поисках идеального загрузчика изображений для вашего веб-сервиса? Я помогу создать его под ключ, интегрировать его в вашу систему!
Telegram @bridge2web
Email bridge2web@gmail.com