Продолжаем обзор лучших практик, применяемых в дизайне популярных интернет-магазинов. В прошлом посте мы рассмотрели такой элемент, как Header (Шапка). В этом выпуске будет рассмотрена контентная часть, пока что только главных страниц ИМ.
Какие элементы обычно присутствуют в основной зоне, какая её ширина и breakpoints чаще всего используются.
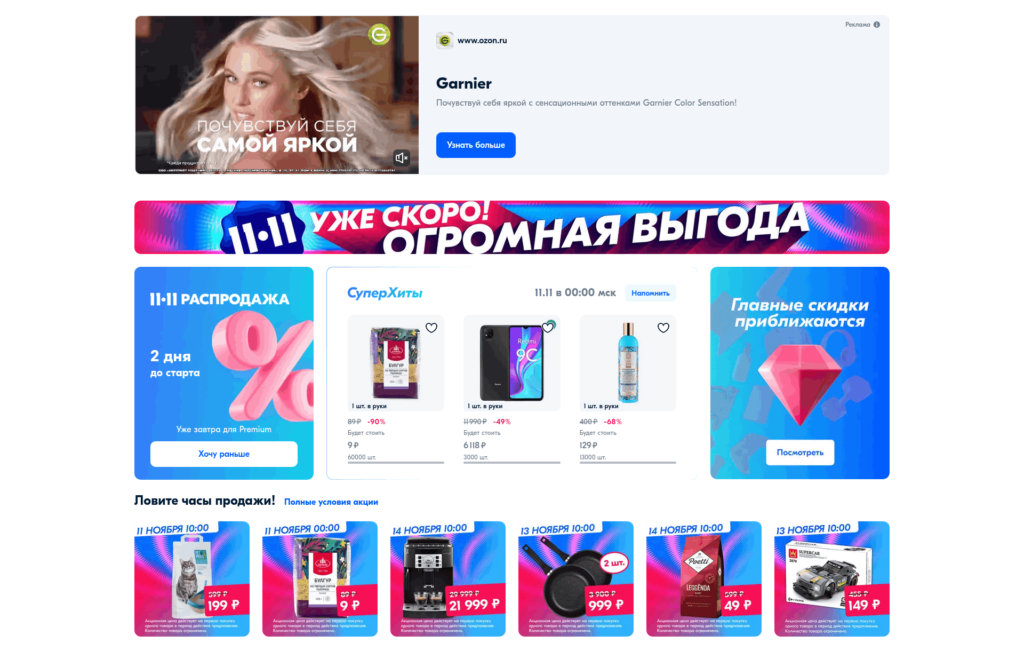
Озон

Максимальная ширина контентной зоны — 1416px, она «резинится» до 1144px. Более низкое «десктопное» разрешение экрана не поддерживается. Мобильные устройства определяются по user agent, для них своя разметка и стили.
На главной странице располагается баннер, выполненный в соответствии с внутренним стайлгайдом компании, который «выпадает» в рандомном порядке.
Ниже баннер поменьше, блок «Супер Хиты», с популярными товарами.
«Ловите часы продажи!» — завлекающий, побуждающий к сиюминутному действию.
Небольшие сеты баннеров, разбавляют контент.
«Только до…!» — примерно то же самое, что и «Ловите часы продажи!».
«Истории» — блок в стиле Instagram.
«Предложения от брендов» и пр.
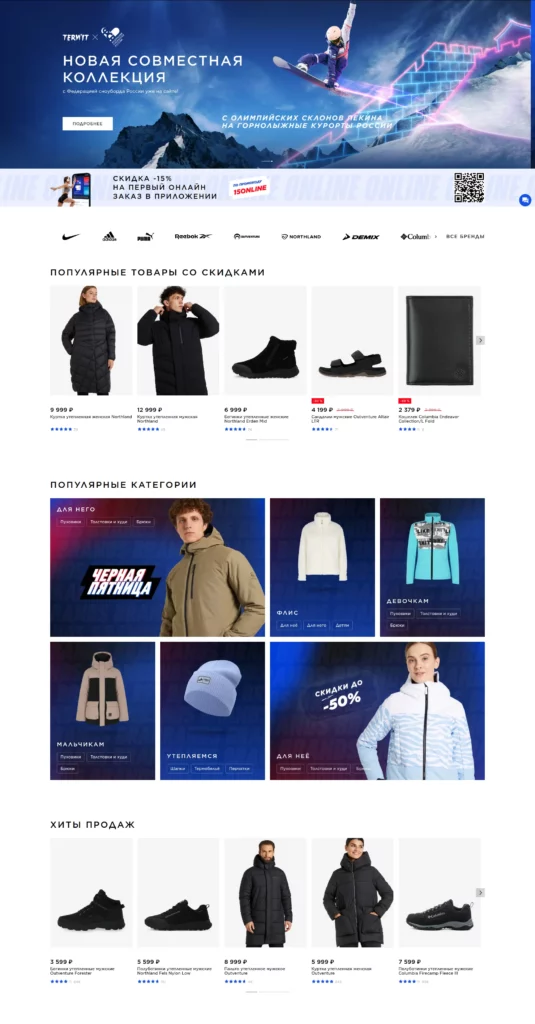
Спортмастер
У спортмастера первый брейкпоинт на 1400px, второй — 1024px: тут дизайн адаптируется под планшеты; третий — 768px — под телефоны.

Первым идет большой слайдер с баннерами.
Далее — список логотипов брендов, при нажатии на которые происходит переход на страницы каталога соответствующего производителя.
«Популярные товары со скидками», а затем, прекрасно оформленный блок «Популярные категории». «Хиты продаж».
«Виды спорта» — еще один дополнительный рубрикатор.
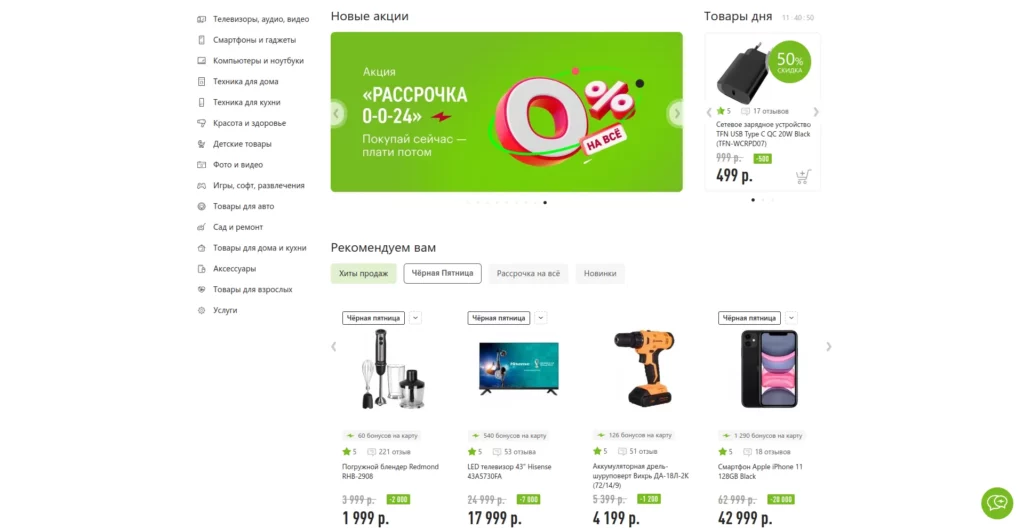
Эльдорадо

Страница начинает меняться при ширине в 1240px, следующий брейкпоинт — 1000px, затем 760px и 360px.
Контентная часть начинается с трех колонок: Сайдбар-каталог со списком категорий, Новые акции (слайдер-карусель с баннерами), Товары дня с обратным отсчетом.
Ниже — «Рекомендуем вам», поделенный табами Хиты продаж, Рассрочка на всё, Новинки — довольно удачное решение, на мой взгляд.
Далее, классический слайдер-карусель с баннерами. Еще ниже слайдер с карточками акций.
«Бренды»: список логотипов популярных производителей.
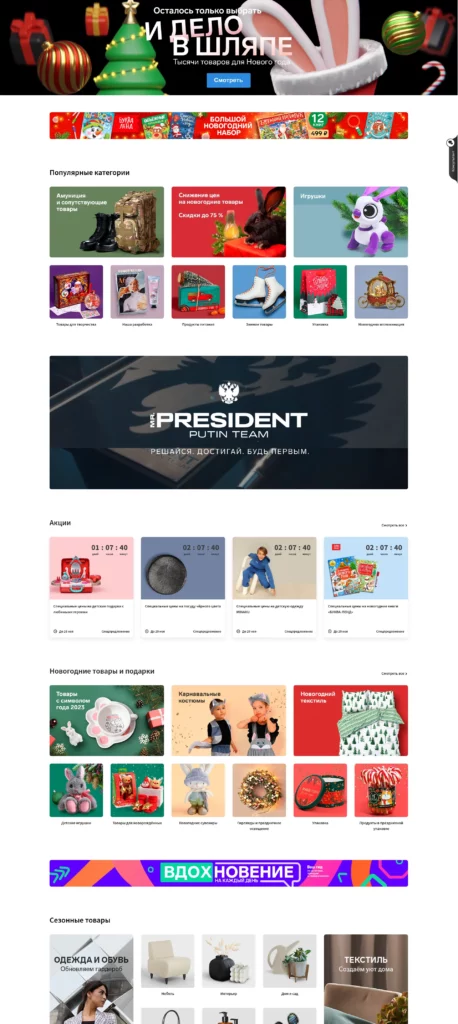
Сима-ленд

У сима-ленд максимальная ширина контентной части 1504px, на 1440px первый брейкпоинт, затем 1280px, после которого контент резинится до 896px. Для мобильных устройств есть отдельная версия сайта.
Главная страница начинается с огромного баннера (не слайдер).
Блок «Популярные категории» очень приятно оформлен на этом сайте.
Карточки «Акции» с обратным отсчетом до завершения.
«Сезонные товары» — стильно выполненный блок с интересной сеткой.
«Лучшие предложения» — блок-слайдер с карточками-акциями.
«Всё для строительства и ремонта», «Посуда», «Бытовая техника» и пр. — специальные промо-блоки выделенных категорий, содержащий сетку подкатегорий.
«Интересные новости» — список новостей, побуждающих приобрести тот или иной товар из интернет-магазина. Довольно стандартное оформление: «картинка-заголовок».
Хиты продаж и «чипсы» из тегов-категорий интернет-магазина.
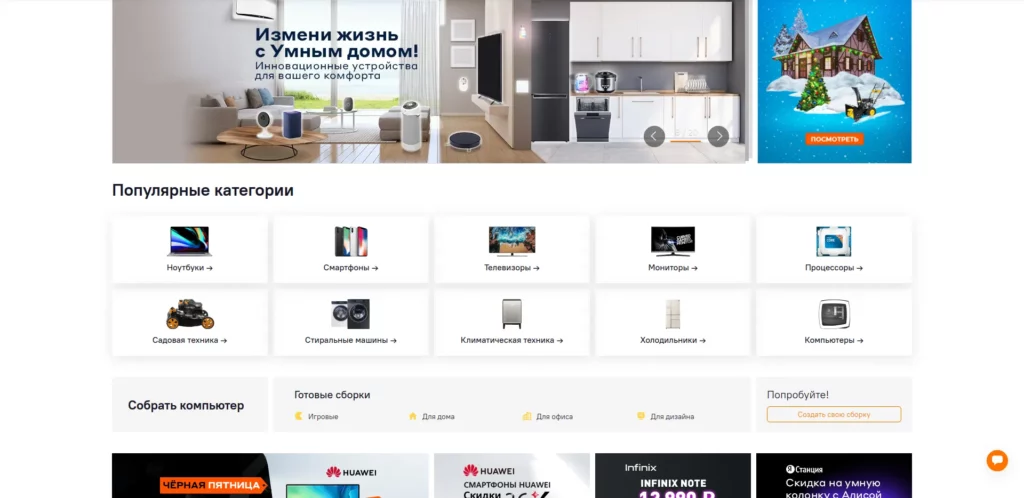
Ситилинк

1600px — первый брейкпоинт, затем 1280px и 1024px, при которых дизайн адаптируется под планшет, 768px, 560px и phone.
«Популярные категории» — стандартно картинка-заголовок, аккуратная плитка из рубрик магазина.
Сетка из 4х баннеров, 1 крупный, 3 поменьше.
«Хиты продаж», «Лучшие новинки», «Успейте купить» — классика жанра!
«Обзоры новинок», «Новости» — крупные интернет-магазины могут себе позволить наполнять сайт статьями, которые помогают продать товар.
«Популярные бренды» — тут всё как и везде.
«Другие услуги» — почему бы и нет?!
В поисках идеального загрузчика изображений для вашего веб-сервиса? Я помогу создать его под ключ, интегрировать его в вашу систему!
Telegram @bridge2web
Email bridge2web@gmail.com